Hexoを1年使ってみた感想とか
静的サイトジェネレーターHexoを1年使ってきたので、そろそろ感想をまとめてみようと思います。
まず始めに、当ブログの開始当初は、Webサイト開発に関する知識は皆無であり、Gitの操作もおぼつかない状態でこのサイトをスタートしました。
記事を書くこと自体もそうですが、今までは通ってこなかったこの分野を、制作部分も含めて冒険感覚で触っています。
従って、今回の感想は趣味の学習感覚で、初心者目線のものとなりますので、あらかじめご了承いただけますと幸いです。
Hexoを使い始めた理由
このセクションは少し前に書いた、ブログを始めたきっかけという記事の補足になります。
私がHexoを選んだ理由は、上記の記事に登場する友人が使っていたからという単純な理由です。
当時私は、
- 有料だけどWordpressを使う
- 無料で友人と同じ、かつすぐ教えてもらえるHexo+GitHub Pagesを使う
という2択を提案されました。
続くかもわからなかったので、とりあえず無料ですぐ教えてもらえるということで、後者を選択して今に至ります。
私の使い方と前提
当ブログはHexoを用いてサイトを構築し、Git(GitHub)で管理、それをCloudflareのホスティングサービスであるCloudflare Pagesで公開しています。
- 以下環境
- 使用期間: 2024年2月~現在(2025年4月)進行系
- Hexoバージョン: 7.3.0
- Node.jsバージョン: v20.11.1
- Npmバージョン: 10.5.1
- 使用エディタ: Visual Studio Code
感じたメリットとデメリット
今回はHexo単体で感じたことを書いていきますので、他のジェネレーターと被る点もあるとは思いますが、ご了承ください。
メリット
- 情報が多い
- テーマが充実、導入もスムーズ
- アセットパスで画像を楽々管理
- GitHub Pagesへのデプロイが簡単(おまけ)
1. 情報が多い
Hexoは静的サイトジェネレーターの古株であり、v1.0.0は2013年7月にリリースされています。
単純にそれだけの時間が経っているため、シンプルな比較レビュー記事から技術情報まで、言語問わずそれなりにある印象です。
また、公式のドキュメント(外部リンク)も(若干情報が古いが)日本語のページがあるため、初期構築の段階では安心して進められました。
結局トラブルの際は、英語から中国語まで様々な情報を読むことになるんですがね。
どちらも日本人の自分としては親和性ある言語なため、そこまで苦ではありませんでした。
2. テーマが充実、導入もスムーズ
有志によるテーマが数多く存在し、Hexo公式サイトに登録されているテーマ(外部リンク)は420個(2025年4月現在)あります。
Hexoテーマはnpmパッケージとして管理されているので、ターミナルからインストールして、configファイルの設定箇所にパッケージ名を書くだけです。
サイトの構造がテーマにかなり依存するので、これだけ充実していると安心かなと思います。
私は選ぶのに少々時間がかかりましたが、「良いのがない~~」という悩み方はしませんでした。
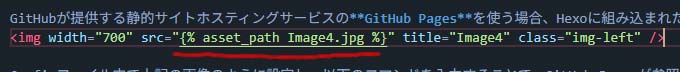
3. アセットパスで画像を楽々管理
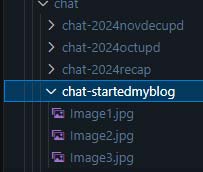
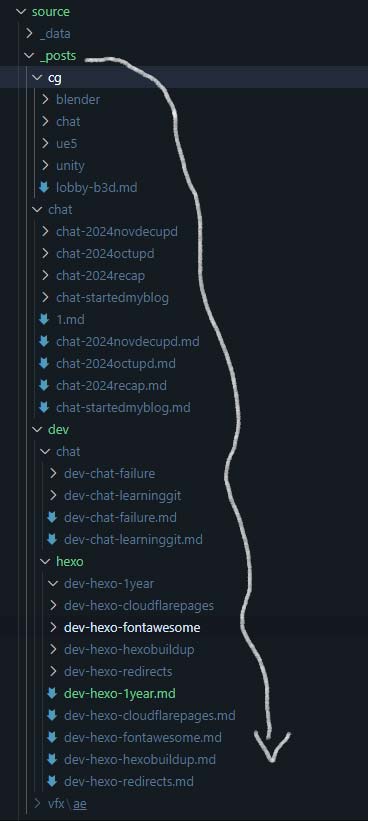
記事で使用する画像は、記事ファイルと同名のフォルダに格納し、アセットとして使うことができます。
設定を有効にした上で、Hexoの記事生成コマンドを実行すると、記事を書く.mdファイルと同じ名前のフォルダが生成されます。
記事の背景やヘッダー、アイコンなどは、また別の場所に設置します。

パスを指定するのも簡単で、視覚的にもスッキリしていて便利だなと思いました。
4. GitHub Pagesへのデプロイが簡単(おまけ)
Hexo単体の話ではないため、補足的に紹介します。
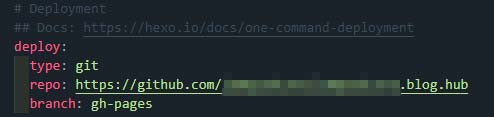
GitHubが提供する静的サイトホスティングサービスのGitHub Pagesを使う場合、Hexoに組み込まれた設定を利用することで、1コマンドでデプロイすることが可能になります。
Configファイル内で上記の画像のように設定し、ビルドではなくデプロイ用のコマンドを入力することで、GitHub Pagesが参照するブランチに直接ビルドしてくれます。
エディターからコマンド一つでサイトを更新できるので、GitHub Pagesを使っていた時は気が楽でした。
デメリット
- 記事の管理に若干の壁
- テーマの構造はそれぞれ
1. 記事の管理に若干の壁
壁というと大げさかもしれませんが、我々がファイルを触る以上、通常ツリー構造は避けられません。
HexoをVSCodeを使って操作するという状況なら尚更です。

専用のソフト等ではなく、実ディレクトリで.mdファイルなどを扱うHexo(というよりこの手のジェネレーター)では、その結果として、ファイルの管理軸を一つに絞らざるを得なくなります。
具体的には、扱うソフトのカテゴリーで仕分けるのか、記事の日付で仕分けるのか、などなど。
Hexoにはカテゴリーやタグの仕組みがあるので、実用上は特に問題はないのですが、ふと別の基準でソートしたい!となった時には難しいのかなと。
これらの問題は、Hexoを勧めてくれた友人との間でも話題に上がりました。
2. テーマの構造はそれぞれ
Hexoテーマは、物によって構造やファイル形式が少々異なります。
あくまでテーマですから、根っから何もかも違うわけではないのですがね。
また、視覚的に変更が加わるプラグインの多くは、「このテーマで動かすことを前提にしている」ということも多々あります。

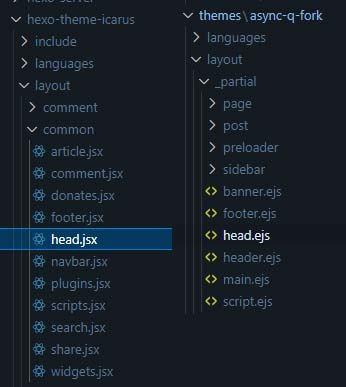
上記の画像は、左がHexoで人気のIcarusテーマ、右が当ブログで使用しているAsyncテーマの比較。
画像はほんの一部ですが、同じ役割のファイルでも、設置場所やファイル形式が異なります。
トラブルシューティングの際は公式のドキュメントを読むのは前提として、既存の状態から何か新しく実装したい、改変したいという時に完全に一致する前例を探すのは大変だと思います。
別のテーマの前例を元に自分のテーマで動くように落とし込んだり、自分自身もHexo全体の仕様や、コードの書き方を学びつつ適用させていく経験をしました。
こういったことも踏まえると、GitHubのスター数なども参考に、人気のあるテーマを選んでおくと安心かなと思います。
議論の余地
これって結局メリット?デメリット?というものを最後に一つ。
果たしてこれはメリットと言えるのか、実際どれくらいの壁なのか、そもそも壁なのかもよくわからないため、単なる経験談として置いておこうと思います。
コードが書けなくてもある程度カスタムできる
静的サイトジェネレーターである以上、記事を書く時は簡単な形式になっているわけですが、いざテーマをカスタマイズしたい!という時の操作感も重要です。
結論を申し上げますと、ド素人がHexoの構造等を最低限理解した上で、先人達の情報とAIへの質問責めで、「ある程度は」壁を突破できる程度、といった感じです。
私はプログラミングもできませんし、HTML、CSS、JavaScriptも書けない読めない状態からHexoを使い始めました。
しかし、いくらかの工夫をすることで、私でもテーマの調整や最適化に成功することが出来ました。
「ある程度」、というのは、
テーマの根本的な構造に手を加える、大幅なデザインの変更を加えたい、動的な機能を実装したい、
となった時には、やはり体系的に知識を得る必要があると感じました。
私がAsyncテーマのドキュメントを参考に変更を加えた点を挙げると、
- それぞれのテーマカラーの変更
- Webサイトのアイコンの設定
- プロフィール画像と各種リンクの設定
- Aboutページの有効化
- ダークテーマがデフォルトになるように設定
- 検索窓の追加
- ページ下部にX(旧Twitter)のタイムラインの表示
- ページ下部にコピーライトマークの表示
今思い当たるのはこれくらいで、この時点で十分に個人ブログとしては形になっていました。
要するに土台はすごく出来上がっています。
補足として、私が(大小問わず)コードに変更を加えて実装したものとしては、
- 記事ごとのOGPの実装
- 記事のタグをサイドバーに表示、スクロールバーの実装
- アイコンフォントのバージョンアップ
- 記事ごとのcanonicalタグの実装
の主に4つです。
勉強としては大変楽しかったのですが、これらの足踏みを「やろうと思えば越えられる程度のもの 」と捉えるか、「工夫しなければぶつかる壁」と捉えるかは、それぞれの基準にもよる話だと思いますので、読者様のご判断に委ねます。
総括
あくまで、素人である私が現時点で感じていることを率直に述べているに過ぎませんので、その点はご理解いただければ幸いです。
結論、「初速は安定するが、完璧までは距離がある。」
壁にぶつかることが多い私の場合、必然的に先人たちの知恵を借りる頻度は高くなります。
しかし、クリティカルな情報を見つけるのは大変だけど、素人が足掻けるくらいの材料はあるといった印象です。
構築自体は非常に簡単だし、日本語の情報だけで一定レベルに達するだけの情報量はあるので、これからもしばらくはブロガーの住処として使われていくと思います。
当然、自分も発信側になれるように、出来る範囲で努力はしていきたいと思っていますが、「現状の私はこう感じます」ということで述べさせていただきます。
スタートラインがITエンジニアであるとか、こういった分野に明るい方であれば、その比重もまた変わってくると思います。
参考資料
- Hexo Docs
GitHub Pages(外部リンク) - Hexo Theme Icarus
GitHub(外部リンク) - Hexo Async Theme
GitHub(外部リンク)
最後に
気づいたら触っていたことから趣味として確立していった映像やCGを除くと、ここまで別のことを継続して触り続けたのはFPSぶりなので、続いてる時点で嬉しいですね。
これからものんびり触ってみようと思います。
閲覧頂きありがとうございました。


