HexoテーマのFont Awesomeのバージョンアップで手こずった話
私のHexoテーマではFont Awesomeを採用していますが、デフォルトの対応バージョンではBlueSkyなど比較的新しいWebサービスに対応していなかったので、先日それらを更新してみました。
過去のバージョンと仕様が少々変わっていてそれなりに振り回されたので、今回はその備忘録と雑談になります。
今回はAsyncテーマ(外部リンク)をベースに話しますが、テーマによって構造も大きく変わってしまうので、あくまで1例の紹介に留まることをご了承願います。
更新作業の参考になれば幸いです。
- 環境
- 使用サービス: Font Awesome
- 移行前のバージョン: 5
- 移行後のバージョン: 6
- 実装方法: ローカル設置
- Hexoバージョン: 7.3.0
- 使用Hexoテーマ: Async (forked)
- 使用サービス: Font Awesome
- 目次
何で困ったか
私のHexoテーマのFont IconではFont Awesomeを採用しています。
実装方法はCDN経由で読み込むのとローカルに設置する二通りありますが、私は後者を採用しています。
今回躓いたのはローカル故のトラブルで、試験的にCDN経由で読み込ませた時は速攻で終わりました。
しかし、ローカルで過去の形式に従って置き換えを行っただけでは表示がうまくいきませんでした。
もう少し噛み砕くと、テーマ内の_config.yml内に
1 | assets: |
という項目があって、css: のパスを参照して読み込む仕様でした。
そしてこのcssファイルの中にwebfontsを読み込むように書かれていて、まとめると以下の様なファイル構成になっていました。
1 | themes/ |
余談: CDN経由を採用しない理由
この相対パスをURLに置き換えるとCDN経由に切り替わるわけですが、Font Awesome公式からのCDNの提供は既に終了しており、現在はKit Codeでの導入を推奨されています。
現在唯一のURLの取得方法であるcdnjs.comはフリー版のみの提供で、一応ライセンス自体に問題はありませんが、私としては公式の意向に沿って進めていこうと思い使用を避けました。
ここまではお気持ち表明で、加えて新しいKit Codeの採用に関しては今以上に色々いじる必要があるので直置き継続になりました。
それらを踏まえて作業に入ったわけですが、導入するべきファイルを見誤ったことが1点、cssファイル内の必要なパスがHexoテーマの構造と合致していなかったことが1点と、この2点で躓いてしまいました。
簡潔なバージョンアップの手順まとめ
繰り返しになりますが、これはAsyncテーマベースのHexoテーマを改造する一例です。
一応、記事の確認作業のために別環境で他のテーマをいじってみたものの、内部の構造がかなり違ったため、あくまでも参考程度にお願いいたします。
テーマの仕様は先程述べた通りなので、以下バージョンアップ作業の流れです。
必要なファイルをダウンロード
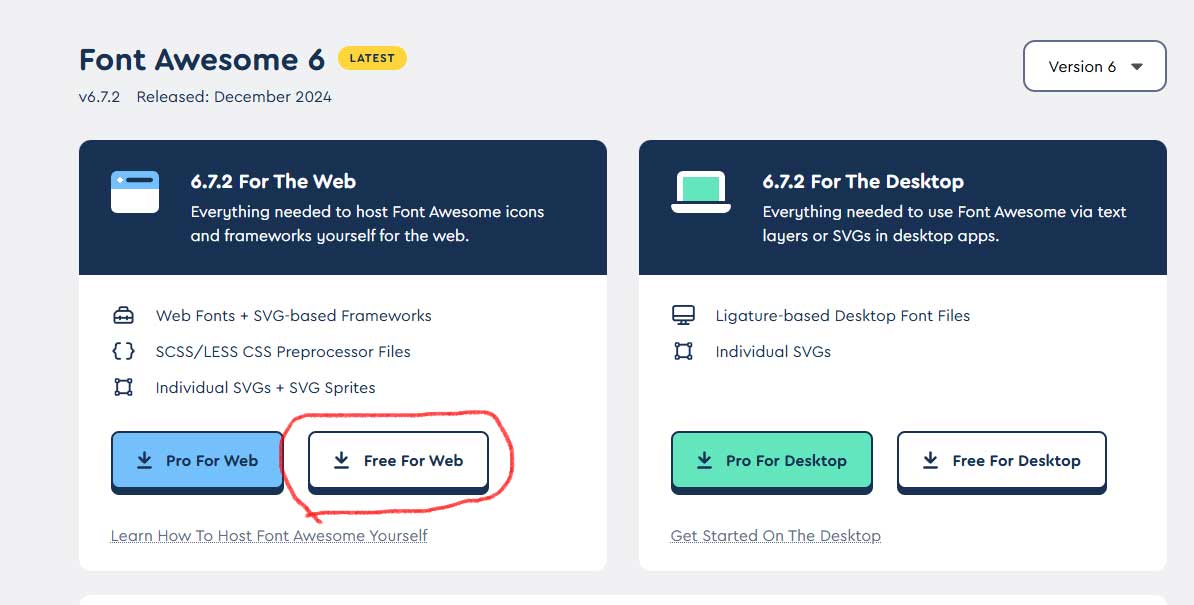
Font Awesomeの公式サイト(外部リンク)から新しい6.7.2 for the webのFree For Webをダウンロードして解凍します。
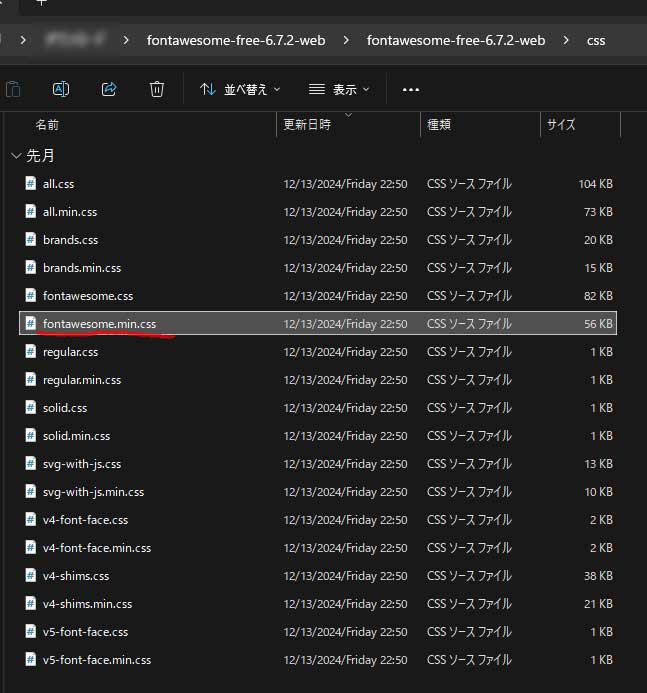
ダウンロードした内、必要なファイルは以下の4つです。
1 | fontawesome-free-6.7.2-web/ |
移行作業
テーマ内のsource/css/plugins/font-awesome.min.cssを新しいall.min.cssに置き換えます。
続いて、テーマ内の_config.ymlのcss: のパスをcss/plugins/all.min.cssに書き換えます。
CDNを利用しているテーマではこういった場所を新しいURLに置き換えるだけで終わると思われます。
そして3つあるsource/fonts/*.woff2をそれぞれ新しいものに置き換えます。
これもセットで置き換えないと、新しいアイコンは読み込まれずエラー(四角)表示になってしまいます。
一通り済んだら、最後にall.min.cssをVSCode等で開いて、以下の項目を探します。(例: url(../webfonts/fa-brands-400.ttf))
1 | ../ |
この../の部分を全て、VSCodeだったらCtrl+H(Mac:Command+H)で使える置換機能で正確なパスに書き換えます。
私の場合は、例に従うと/fonts/webfonts/fa-brands-400.ttfになるように書き換えました。
動作確認
最後に、いつも通り以下で表示されているかを確認します。
1 | hexo clean && hexo s |
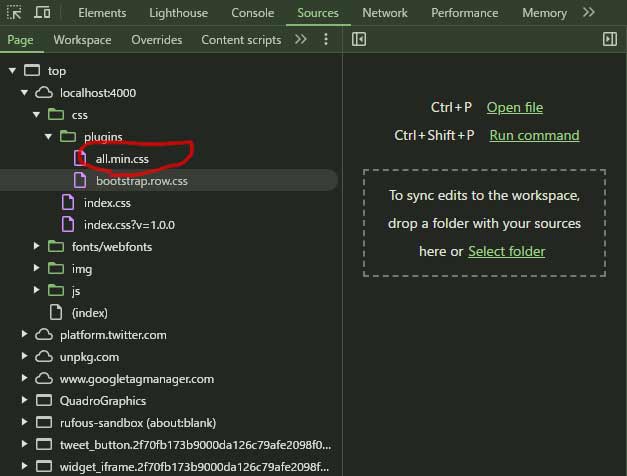
一応ブラウザ上でF12を押して開発者ツールのSourcesタブから、css/plugins/all.min.cssが読み込まれているかも確認してみます。
更新が確認されれば作業は終了になります。
補足: ライセンス面について
Font AwesomeのCSSコードにはMITライセンスが適用されています。
MITライセンスは権利元への帰属とライセンス自体を明記することで、ソフトウェアを比較的自由に変更を加えたり、変更を加えたものの再配布が行えるライセンスです。
ファイルパスの変更はこれらの許容範囲なので問題有りません。(変えないと動かないからどうしようもないというのは置いといて。)
Webページ内にクレジット表記を加える必要はありませんが、cssファイル上部のコメントアウトされたライセンス表記に手を加えてはいけません。
これが帰属表記の役割を果たしています。
この分野初心者の私がちょっと気になった事だったので、ついでに置いときます。
作業の流れを振り返る
最低限の手順と補足は書いたので、正直ここより下は余談なんですが、一応日記感覚で私の作業の様子を書いていきます。
Font Awesomeは見た目に重要な影響を与えるので、Hexoテーマを直接編集することになります。
私は以前HexoテーマをSubmoduleとして扱ってブログ本体とテーマを別々に管理する手順を書いていて、それに則って作業を進めました。
仕様の確認
Font Iconの仕様と構造を把握するために、まずはAsyncテーマの公式ドキュメントを読んでみます。
1 | assets: |
デフォルトではFont Awesome 5に対応していて、これをHexoのConfigに書き加えて上書きするか、直接変更して好きに変えられると。
私は先述の通りテーマを別で管理していて、そっちに変更をまとめておきたいので、まずはテーマ内の_config.ymlを覗いてパスを確認します。
1 | css: css/plugins/font-awesome.min.css |
なるほど、ローカルに設置してあって、これを新しく置き換えれば良いんだな。
ということで新しいものを公式からダウンロードしてきます。
更新作業開始
テーマ内のejsファイル等に書かれている内容を見てもこれらを置き換えれば動作するように見えました。
ファイル名がfont-awesomeからfontawesomeに変わってるくらいで、これに置き換えれば良いのかな?
と初心者の私は内容を見てもよく分からないので置き換えました。
結果としてこれは間違いで、all.min.cssを置くべきでした。
困ったもんなのでAIに聞いてみると、どうやら私が置き換えた物には@font-faceというWebフォントを定義する箇所が存在せず、そのままでは動いてくれないそうです。
その後all.min.cssに置き換えて、フォントファイルも置き換えてみたけど、まだ動かない。
一応CDN経由では動いていたので、表示ではなく読み込みに問題がありそう。
ということで同時に入れ替えたフォントファイルへのパスを調べてみることに。
1 | url.(../webfonts/*.woff2) |
と書かれていたので、これを/fonts/webfonts/に直して再び確認。
これでようやく表示されました。
改めて文章に起こすとサッパリしてますが、結構あたふたしてました。
サイトをいじるにつれて開発者ツールの恩恵を段々と感じてきています。
これもまた成長ですね。
参考資料
- Hexo-Theme-Async
Font Icon(外部リンク) - Font Awesome
Font Awesome Free License(外部リンク)
最後に
結果としては些細なミスが重なった感じがしますが、とりあえず解決してほっとしました。
久しぶりの雑談コーナーですが、2025年始まりましたね。
なんせここ最近はお酒飲めるようになっちゃったもんで、正月太りしそうで震えています。
この震えで痩せればいいのになんて。
今年も当ブログをよろしくよろしくお願いいたします。
閲覧頂きありがとうございました。


