Hexoに_redirectsを設置する備忘録
Cloudflare PagesやNetlifyでは、publicディレクトリに_redirectsファイルを設置することでページのリダイレクトを設定することが出来ます。
カテゴリーの新設や整理、ビルド環境によってズレる記事の日付など、様々な要因でURLが変わってしまってリダイレクトを設定する必要が出てくることがあります。
このリダイレクトファイルを静的サイトジェネレーターHexoで設置する時に一癖あったので、備忘録として置いとこうと思います。
実行の際はバックアップ等を行い、自己責任でお願いいたします。
前提
・OS: Windows 11 24H2
・Node.js: v20.11.1
・npm: 10.5.1
・Hexo: 7.3.0
・Hosting: Cloudflare Pages
確認
Hexoではsource/ディレクトリに配置したファイルが、ビルド時にpublic/ディレクトリへコピーされますが、robots.txtやads.txtに対して_redirectsは拡張子を持たないからか、設置しても上手く生成されませんでした。
確認方法は以下のコマンドを実行して生成されるpublic/の中を覗くだけです。
1 | hexo clean && hexo generate |
対処法
以下対処法になります。
プラグインをインストール
hexo-generator-copy(外部リンク)というプラグインを使って対処します。
このプラグインは、Hexoルートディレクトリ上に作成したstaticディレクトリの内容物をpublic/にコピペしてくれるものです。
Hexo 7.3.0で動作確認できました。
まず、以下で必要なnpmパッケージをインストール。
1 | npm install hexo-generator-copy |
設定
Hexoの_config.ymlもしくは_config.theme-name.ymlに以下の内容を加えます。
1 | static_dir: static |
static以外の名称も試した結果生成が確認されなかったので、ここはstaticである必要があるみたいです。
続いて、Hexoのルートディレクトリ上にstaticというディレクトリを作成して、その中に_redirectsを設置します。
1 | mkdir static && touch static/_redirects |
この時点で以下の様になっていればOKです。
1 | ├── source/ |
一応動作確認をします。
1 | hexo clean && hexo generate |
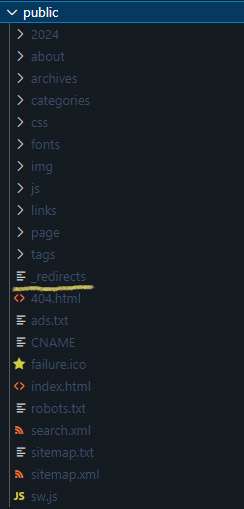
そしてpublic/に_redirectsが生成されていればクリアです。

_redirectsの書き方については、Cloudflare Pagesのドキュメント(外部リンク)*をおすすめします。
私は利用していませんが、Netlifyのドキュメント(外部リンク)も一応置いておきます。
書き終えたらそのままデプロイします。
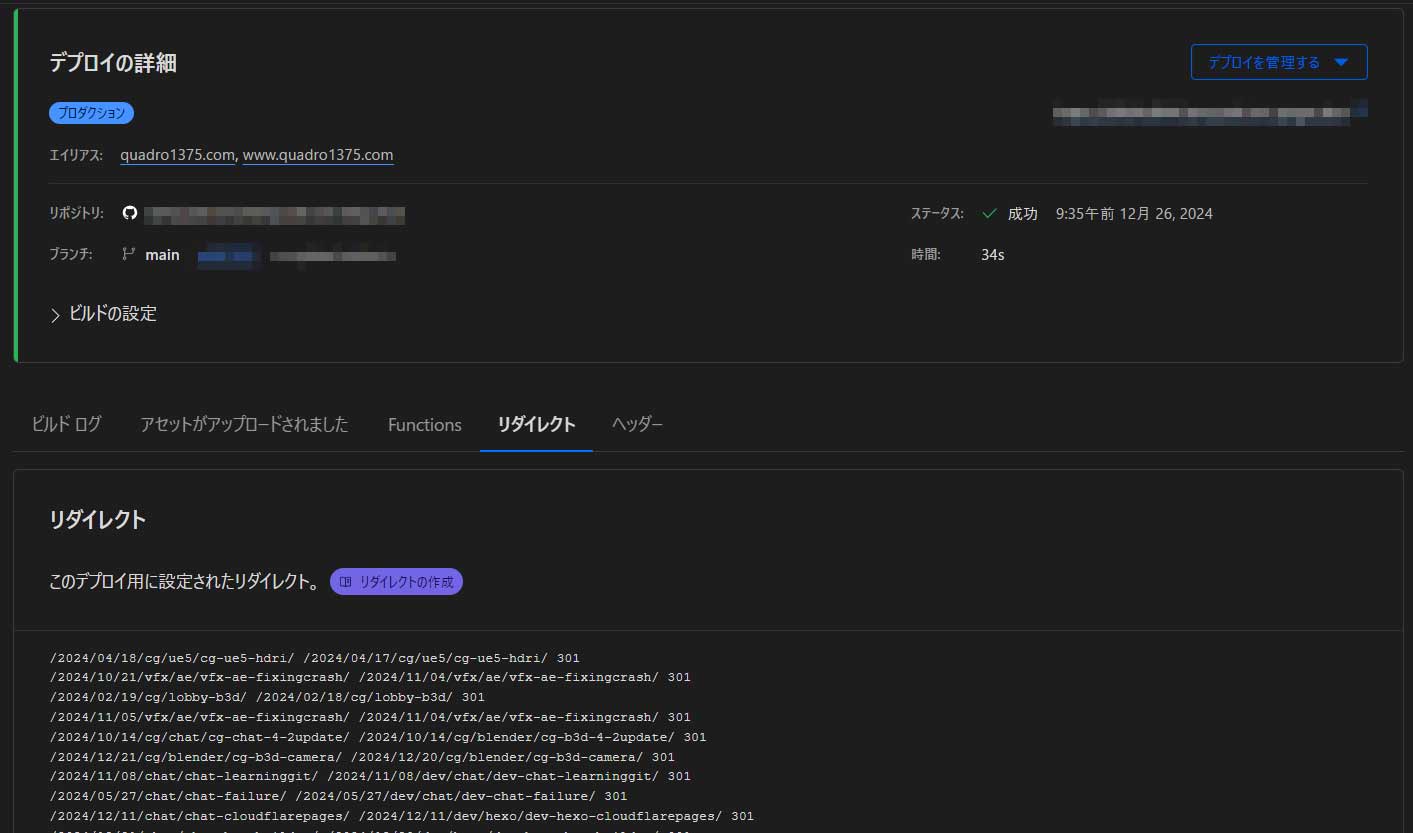
確認(Cloudflare Pages)
Cloudflare Pagesでリダイレクトの設定を確認する方法は、PagesのDeployの詳細に飛んでリダイレクトタブを開くだけです。

参考資料
- GitHub
Hexo-generator-copy(外部リンク) - Cloudflare Docs
Redirects(外部リンク)
最後に
以上、リダイレクトに関する情報共有でした。
閲覧頂きありがとうございました。



