まえがき
最近、実験目的で新しくテスト用のサイトを立てたので、それを機に改めて「Hexoの環境構築手順を残しておこう」という感じで今回の記事に至りました。
今回は、Windows 11での環境構築からHexoによる静的ウェブサイトの構築と公開まで、なるべく初心に帰って説明していきたいと思います。
前編では登場するツールや用語の簡単な説明とインストール、後編では組み立ての説明をしていきたいと思っています。
なるべくここで知識が完結するように解説やツッコミを交えつつ書くので、かなり長めになります。
- 注意点
- 本記事は情報提供を目的としており、全てご自身の責任にてお願いいたします。万が一の不具合や損害については、当方では責任を負いかねます。
- 商用利用や著作物の取り扱いには十分にご注意ください。不安な場合は、公式のガイドライン、ドキュメントをチェックすることをおすすめします。
- 今回カスタムドメインについては触れません。
- 使用環境はWindows 11 24H2です。
- 繰り返しになりますが、本記事は比較的初級者向けに解説やツッコミが多めです。
- あまり登場しませんが、補足情報としてコードエディターはVSCodeを使用しています。
- 目次
Hexo?GitHub Pagesとは?静的サイトって?
今回最終的に出来上がるものはWebサイトの中でも静的ウェブサイトというものになります。
また、それに伴って用いる要素は主に5つあります。
1. 静的ウェブサイトホスティングサービスGitHub Pages
2. JavaScript実行環境Node.js
3. 静的サイトジェネレーターHexo
4. バージョン管理システムGit
5. 暗号化通信プロトコルSSH
+α. Visual Studio Codeなどのコードエディタ
それぞれ説明していきます。
そもそも静的サイトとは
静的サイトとは、サーバー上のHTMLやCSS、JavaScriptをそのまま配信して表示するウェブサイトのことで、表示されるコンテンツは基本誰がいつ見ても同じです。
当サイトも、運営者の私がPCから見ても、利用者の方がスマホから見ても、得られる内容は同じです。
要するにあるものをそのまんま表示してるだけのサイトです。
対して動的サイトとは、アクセスするたびにサーバーがページを生成して、ユーザーごとに内容が変化するウェブサイトを指します。
銀行のマイページや、ユーザーの行動に基づいてコンテンツが変化するSNSのタイムラインなどが動的なものとされていますね。
GitHub Pagesについて
GitHub PagesはGitHubが提供する静的ウェブサイトのホスティングサービスで、無料でGitHubのプロジェクト(リポジトリ)からWebページを立てることができるサービスです。
当サイトは様々な理由で現在Cloudflare Pagesを使っていますが、GitHub PagesはGitHubからそのまま設定できるので、比較的簡単です。
完成したサイトはhttp(s)://<username>.github.io
若しくは http(s)://<organization>.github.ioの形で公開されます。
また、カスタムドメインを適用することも可能です。自動的にHTTPSを適用してくれるので、セキュリティ面も安心です。
詳しくは公式ドキュメント(外部リンク)まで。
Node.jsについて
Node.jsはJavaScriptの実行環境です。
(初心者の私も本格的に勉強する前なのでなんともですが)
ブラウザ等のいわゆるクライアントサイドで動作するJavaScriptに加えて、サーバーサイドでも動かすことが出来る環境です。
Hexoについて
Hexoはその静的サイトの組み立てをNode.js(JavaScript)を用いて行ってくれるツールです。
私のようにコーディングができない人でも、比較的簡単に静的サイトを構築できる便利なやつです。
Markdownという人間基準で書きやすいテキストに記事を書いて、ビルドする時にNode.jsを通じてhtmlに変換して、CSSやJavaScriptなどのデザインやレイアウト情報が入ったHexoテーマと組み合わせて形にしてくれるシステムです。
Git(とGitHub)について
Gitは、プログラムのコードの変更履歴などを管理するための分散型バージョン管理システムです。
いつ、誰が、どのファイルの、どこを編集したのかを追跡することができ、個人だけでなく複数人での開発にも向いています。
それぞれの開発者がプロジェクトのクローンを手元に置いて、それぞれの変更を適宜手動で本体に届けて進めていくといった感じです。
プロジェクトの中で分岐させて記録したり、プロジェクトの中に別のプロジェクトを設置したり、色々できます。
GitHubはそのGitプロジェクト(リポジトリ)をホスティングする、開発者向けプラットフォームになります。
SSHについて
SSHは暗号化通信プロトコルの一つです。
普段よく目にするHTTPSもその類なのですが、SSHはサーバー管理やファイルの転送に用いられます。
今回はローカル(PC)とリモート(GitHub)の通信に使います。
仕組みとしては、接続の際にPCに生成された 非公開鍵(取り扱い注意) と、GitHubに渡す 公開鍵 を照らし合わせて繋ぎます。
認証の仕組み上SSHはHTTPSに比べて安全とされていて、GitHubではこちらが推奨されています。
デメリットとしてはセキュリティが強固な分、最初の準備が少し大変なところですね。
環境構築
GitHubアカウント開設
公式ページ(外部リンク)の右上のSign upから指示に従って登録しましょう。
Gitをインストール
Gitをインストールしていきます。
Git公式のダウンロードページ(外部リンク)から自分の環境に合わせたものをインストールしましょう。
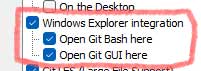
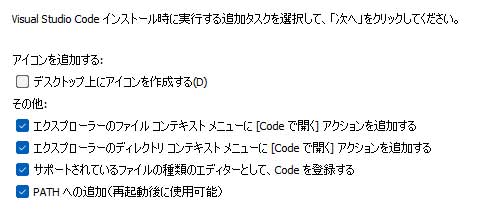
インストールの際に、このエクスプローラー上でオプションを表示するものにチェックが入っているか確認しましょう。
エクスプローラーの右クリックオプションで、Gitのコマンドインターフェースが開けるようになります。
また、Gitインストール後はWindowsのPowerShellなどでもgitコマンドを使えるようになります。
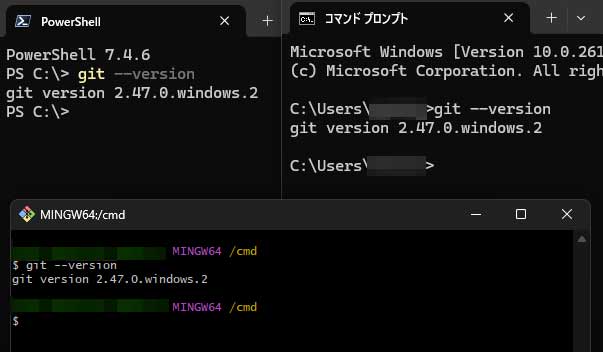
以下のコマンドで導入されているGitのバージョンが分かります。
1 | git --version |
以下の画像のような結果が表示されれば今後もWindowsのターミナルからも操作できます(今回やることではどれを使っても大丈夫です)。
もしGit Bash以外でgitコマンドが使えない場合は、システムの環境変数PATHに(デフォルトだと) C:\Program Files\Git\cmd を追加しましょう。
続いてgit内のユーザー設定を行います。
まず以下でユーザー名を設定します。
1 | git config --global user.name "YourName" |
次にメアドを設定。
1 | git config --global user.email "[email protected]" |
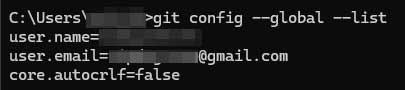
最後に、以下で内容を確認します。
1 | git config --global --list |
これで
1 | user.name=YourName |
と返ってきたら成功です。
(私の場合、改行について設定をしているので3行目が表示されています)
これらの設定は誰が編集を加えたのかを記録するために使われます。
Node.jsをインストール
Hexoやそのテーマ、プラグインも含めてNode.jsのパッケージとして扱われているので、ビルドだけでなくそれらをダウンロードするためにも最初に必要な作業になります。
公式サイト(外部リンク)に行ってダウンロードして指示に従ってインストールします。
インストールが済んだら、bashなどターミナルを開いて以下を実行して導入されているかの確認をします。
1 | node -v |
バージョンが表示されれば成功です。
一応、以下でNode.jsのパッケージマネージャーであるnpmというものも入っているか確認します。
1 | npm -v |
同様にバージョンが表示されれば成功です。
通常Node.jsインストール時に同時にインストールされます。
Hexoをインストール
HexoはNode.jsのパッケージ(npmパッケージ)の一つなので、ここに来て初めてHexoをインストールできます。
まず、以下を実行して本体をインストールします。
1 | npm install -g hexo-cli |
完了したら、先程と同様に以下のコマンドで導入を確認します。
1 | hexo version |
記事の構成上インストールで一旦区切りますが、このままHexoのセットアップを始めたい方は、こちらをクリックして進めてください。
VSCodeをインストール
私は友人に勧められたままVisual Studio Code(VSCode)を使っていますが、コードエディタであれば多分なんでも大丈夫です。
そんなに登場しないと思いますが、今回はVSCodeを前提に話を進めていきます。
公式サイト(外部リンク)を開いて、自分の環境に合わせたものをインストールします。
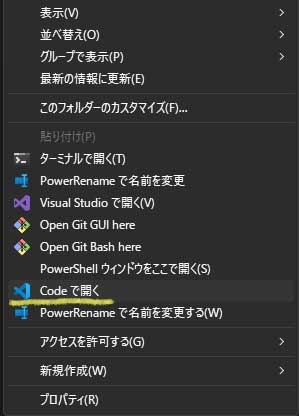
今開いてるディレクトリから直接VSCodeを起動できるように、画像のようなインストールオプションであることを確認しておきましょう。
SSH認証をしよう
ここは自分でも最初ちんぷんかんぷんだったので、頑張って説明してみます。前編のラストスパートです。
まず先述の通り、これはこのPCとGitHubの通信に使う暗号化通信プロトコル(規格)です。
実用上の手間やセキュリティの兼ね合いからGitHubはこちらの使用を推奨しています。
ここではその紐づけ作業をしていきます。
SSHキーを作成する
以下のコマンドを実行します。
-Cは識別しやすくするためのオプションなので、設定してもしなくても大丈夫です。
設定しない場合はPCの名称が割り当てられます。(例:Yourname@DESKTOP)
1 | ssh-keygen -t ed25519 -C "[email protected]" |
そして一旦以下のような内容が表示されます。
1 | Generating public/private ed25519 key pair. |
補足としてここのパスフレーズなんですが、SSHは公開鍵と非公開鍵に分かれていて、非公開鍵を見るためには設定したパスフレーズを入力する必要があります(一応キャッシュする方法もあります)。
そして、このパスフレーズを忘れてしまった場合新しく生成する必要があったり、入力頻度等も踏まえて天秤にかけると設定しないことも選択肢としてあるようです。
話は戻りまして、今回はパスを設定しないので何も入力せずEnterを3回押して確定します。
生成された鍵は~/.ssh/に生成されます。
恥ずかしい話、初心者の自分はこの省略が「ど、どこ?」ってなったんですけど、
WindowsではC:/Users/username/.ssh/
MacやLinuxの場合は/home/username/.ssh/を指します。
様々な環境のホームディレクトリを指すわけですね。
余談:-t ed25519について
生成の際の-tオプションの後にあるed25519は適当な数字ではなく、暗号化方式の名称になります。以前ではdsa, rsaというものが使われていました。現在GitHubでは前者が推奨されています。
GitHubと接続しよう
まず~/.ssh/にアクセスしてid_ed25519.pubをテキストエディタで開いて全てコピーします(ターミナルからもできますが今回はGUIで)。
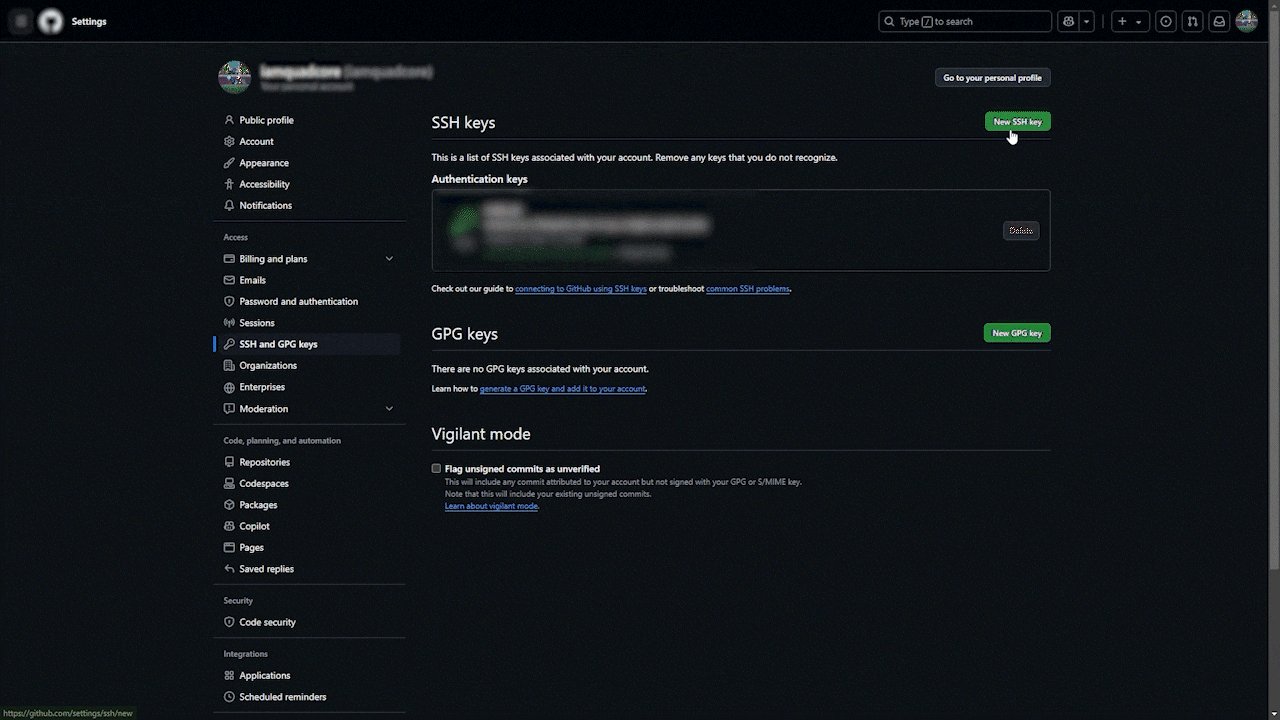
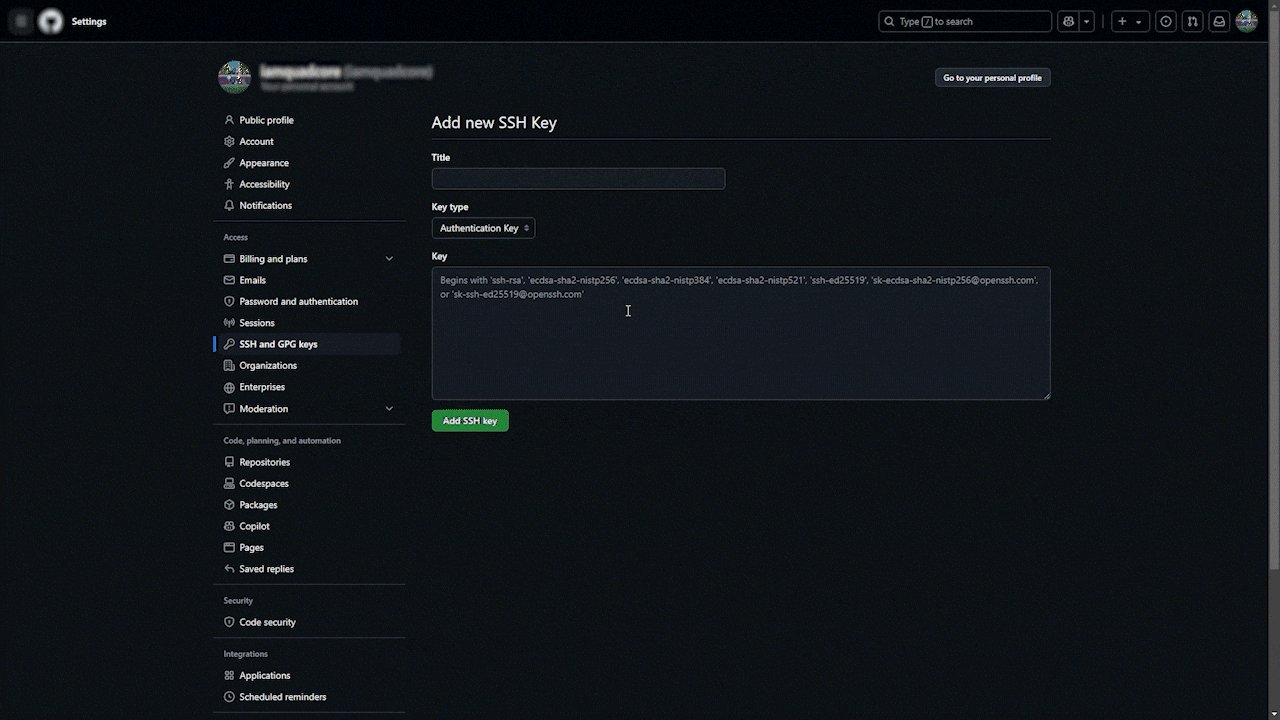
続いてGitHub(外部リンク)に移り、右上のアカウントアイコンからSettings→Access欄のSSH and GPG keysに移動します。
右上のNew SSH keyをクリックして、先ほどコピーした公開鍵をここにペーストしてAdd SSH keyを押します。
接続を確認
再びターミナルに戻り、以下を実行します。
1 | ssh -T [email protected] |
そして
1 | Hi yourname! You've successfully authenticated, but GitHub does not provide shell access. |
と返ってきたら成功です。
文の後ろは、「リポジトリへのアクセスはできても、GitHubに直接繋いでコマンドでなにかしたりはできないよ」みたいな感じです。
実際使い方としてはGitHubがホストしてくれているリポジトリとのやり取りなので、これが正常です。
Hexoのセットアップ
一つ予め言っておかなければいけない事として、有志の方々によって豊富な種類が開発されているHexoテーマですが、テーマごとに仕様が異なるため、それぞれを読み込んだ以降のカスタマイズ等は自力でしていただく必要があります。
具体的には、基本Hexoの構造に則って作られていますが、サードパーティ製プラグインとの組み合わせやカスタムした上でのデザインの想定等がそれぞれ大きく異なります。
大体のテーマは公式のドキュメントが設置されているので、翻訳をかけたりしながら地道に進めていきましょう。
Hexoの初回起動
PC内の作業場を設置したいところにフォルダを作ります。
ファイルパスには日本語が含まれていないと好ましいです。
(例:D:\hexoblog)
初回起動
作ったフォルダに移動して、ここでセットアップをしていきます。
以下のコマンドを実行します。
1 | hexo init |
基本のファイルが生成されます。
続いて、パッケージの不足などを防ぐために以下で一旦確認させます。
1 | npm install |
initで生成したpackage.jsonを参照して不足したパッケージの入手や既存のパッケージの確認をしてくれます。
私が以前行ったときはこれで2つパッケージを連れてきたので、一応やっておきます。
そして今回はGitを使ってHexoで生成したファイルをやり取りするので、それ用のプラグインも導入します。
1 | npm install hexo-deployer-git --save |
このまま起動テストをしてみます。
1 | hexo s |
sはserverを意味します。ローカルホストでHexoが立ち上がります。
hexoコマンドが使えない場合は、hexo-cliが導入されていないと思うので、以下で一時的にhexoを呼び出すか、
1 | npx hexo s |
頻繁に打つコマンドなので、以下でhexoのCLIを導入して使えるようにしておきましょう。
1 | npm install -g hexo-cli |
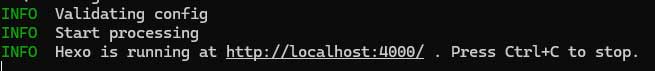
そして以下が表示されたら、アンダーラインが引かれた http://localhost:4000/ をctrl+左クリックで開きます。
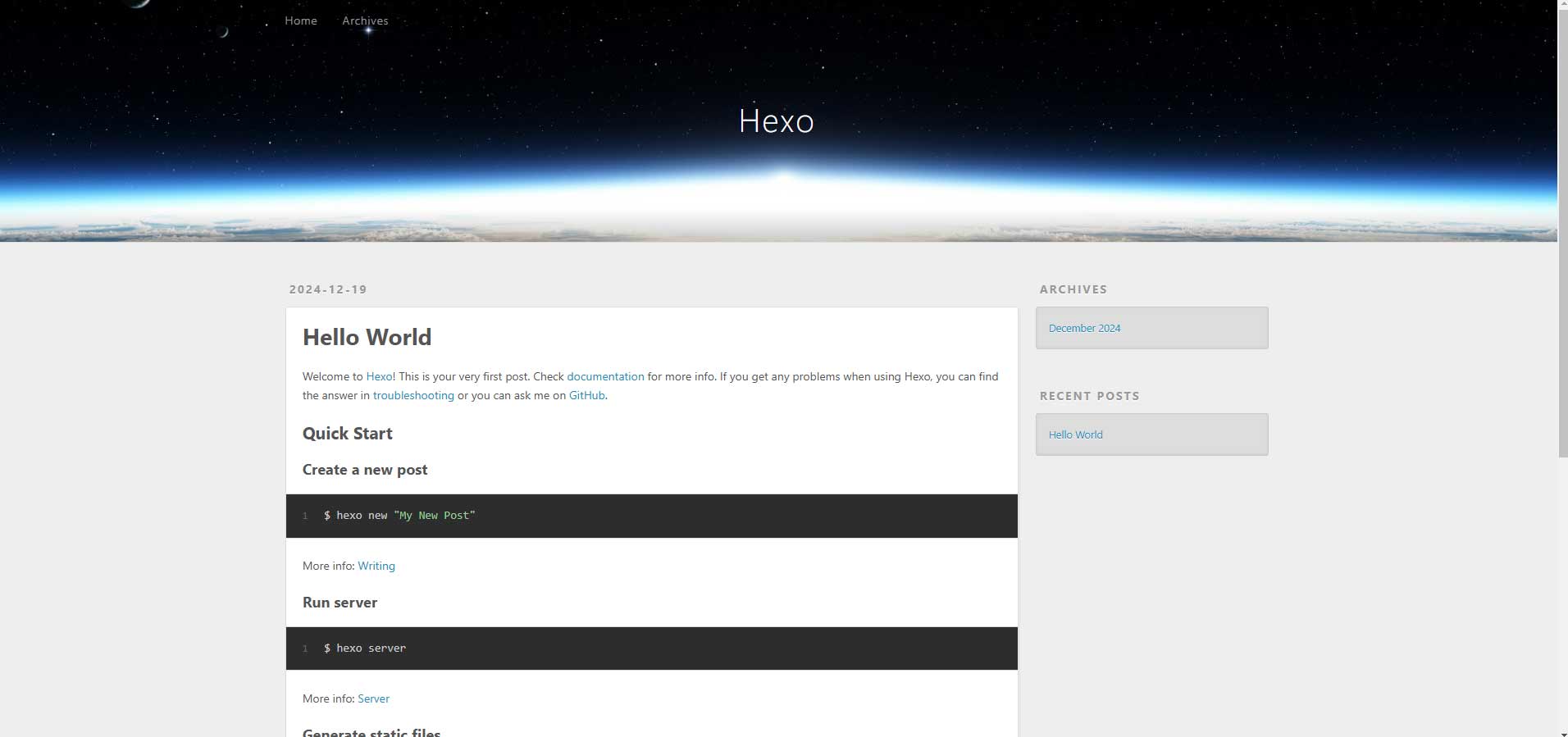
デフォルトのページが開きました。
閉じるときは、ターミナル上でctrl+cを押します。
Gitのセットアップ
これからHexoの中身をいじっていくので、その前に変更履歴をつけるためのGitも設定していきます。
ここから再びHexoの設定をするまではGitの基本的な操作しかしないので、慣れている方はぱぱっとやっていただいて大丈夫です。
ローカルリポジトリを作る
Hexoのディレクトリ上でターミナルを開いて以下を実行。
1 | git init |
以下が返ってきたらローカルリポジトリが出来ました。
1 | Initialized empty Git repository in /your/file/path/.git |
そしたらHexoで生成したファイル達をGitの管理下に置きます。
以下を実行して追跡対象に加えます。
.はこのディレクトリのすべてのファイルをGitに追加するためのパス指定です。
1 | git add . |
続いて、追加したものをCommit(変更の保存)します。
1 | git commit -m "first commit" |
ここで形式的な作業ですが、GitHubの推奨に合わせてデフォルトのブランチ名をmasterからmainに変えておきます。
1 | git branch -M main |
以下でブランチを確認
1 | git branch |
以下が返ってきたらOK。
1 | * main |
GitHubにリモートリポジトリを作る
続いてGitHub(外部リンク)に移りまして、リモートリポジトリを作ります。
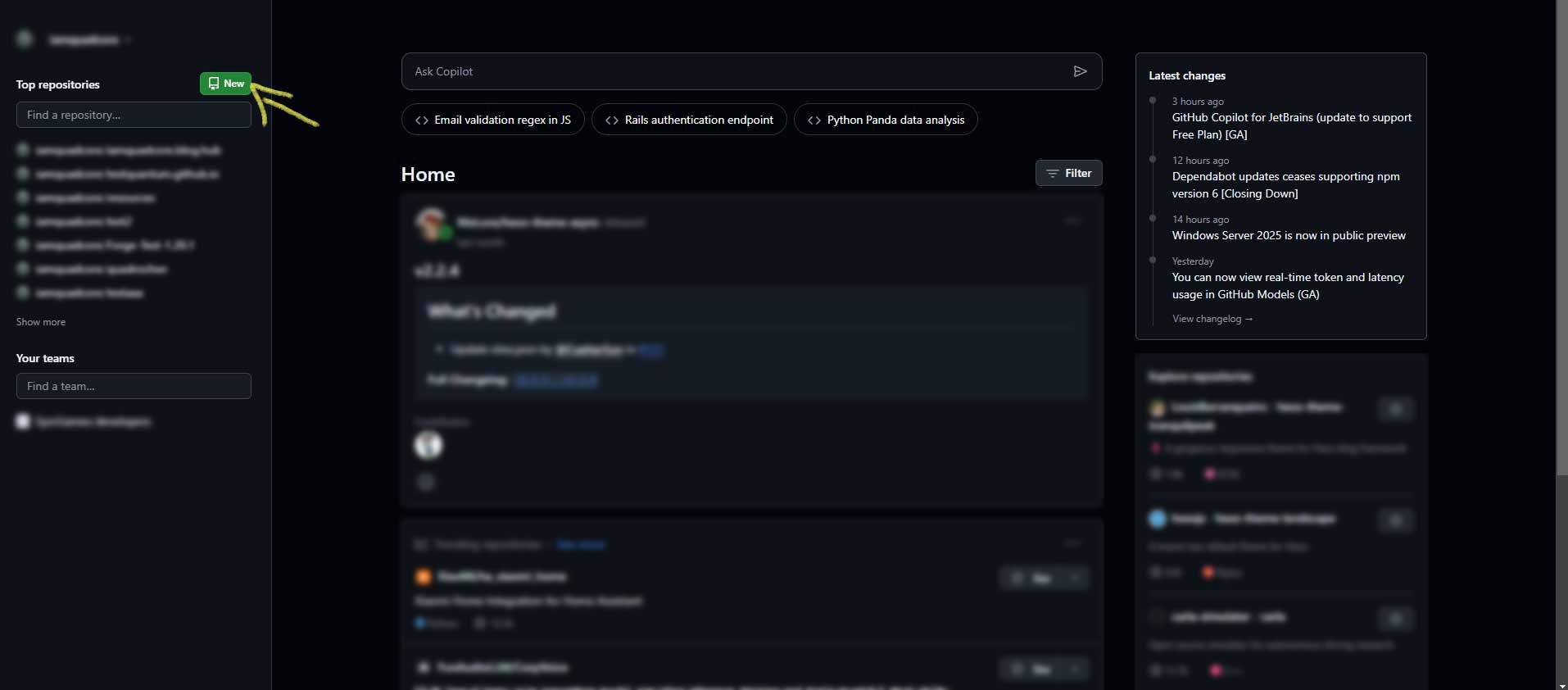
ログイン状態で開いて左のNewを押して、
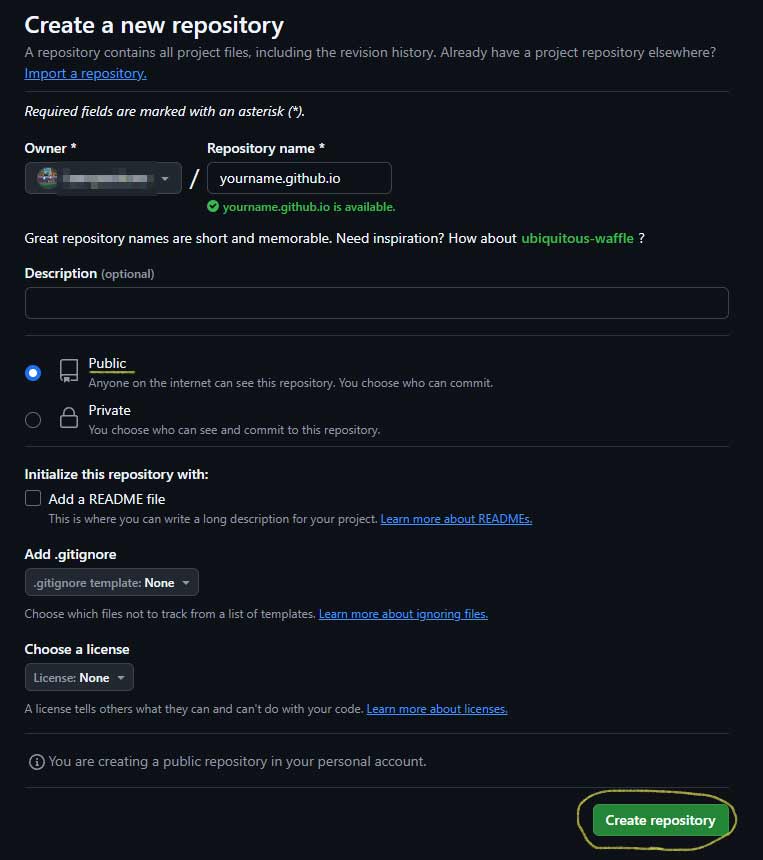
表示される項目をいじっていきます。

まず、Repository nameは小文字であなたの名前(もしくは組織名)+github.ioである必要があります。
例:yourname.github.io
Descriptionはリポジトリの説明なので、メモのようにmyblogとでも書いておきましょう。なくても構いません。
可視性はPublicを選びます。PrivateリポジトリでGitHub Pagesを使う場合は、有料のプランに加入する必要があります。
余談ですが、Cloudflare PagesやNetlify等のホスティングサービスを利用することでPrivateでも利用可能になります。
ここまで設定したら一番下のCreate repositoryを押して作成します。
そしたらこんな画面が出てくるので、今回はSSH接続のURLをコピーします。
ローカルとリモートを接続
先ほどのHexoディレクトリに戻りまして、再びターミナルを開きます。
そして以下を実行
1 | git remote add <name> <url> |
nameの推奨はoriginですが、分かりやすければなんでもいいでしょう。今回はoriginで進めます。
urlは先程のSSH接続のURLをペーストします。
以下で接続を確認します。
1 | git remote -v |
これで以下が返ってきたらOKです。
1 | origin [email protected]:username/repository.git (fetch) |
最後に今あるcommitをリモートに反映するため、以下を実行します。
1 | git push -u origin main |
GitHubのリポジトリページを更新して、変更が反映されているかも確認しましょう。
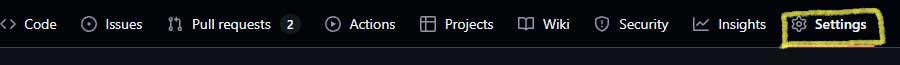
リポジトリページのSettingsに移り、
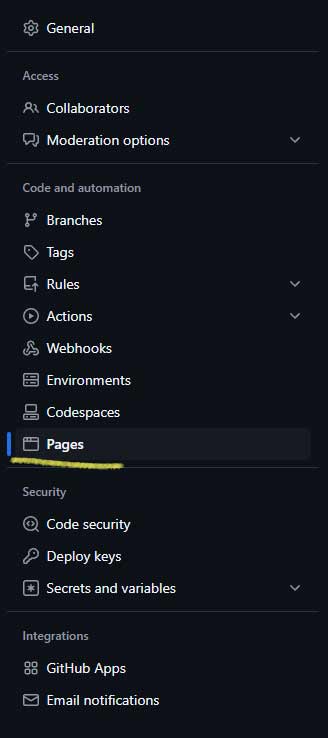
画面左のPagesを開きます。
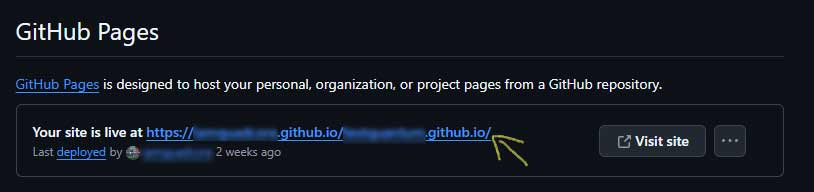
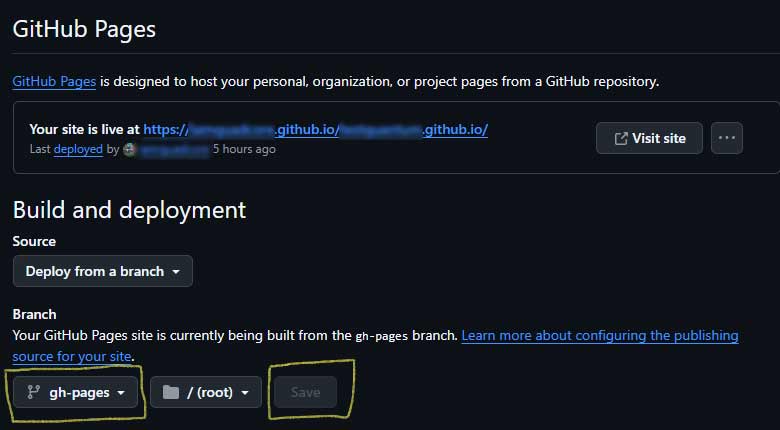
ここに表示されるURLが最終的に使用されるURLです。
これをコピーしておきます。このページはまた戻ってくるので開いておいてください。
Hexoの設定
再びHexoディレクトリに戻りまして、configなどをいじっていきます。
ここからは頻繁にファイルを行ったり来たりするので、VSCodeに切り替えて大丈夫です。
Hexoディレクトリ上で右クリックを押して「Codeで開く」を押して開きます。
VSCode内のターミナルを使ってもらって大丈夫ですが、説明をシンプルにするためにも引き続きターミナルの操作のみを書いていきます。
テーマを変更する
デフォルトではlandscapeという公式テーマが適応されていますが、これは有志によって開発されているテーマに変更が可能です。
ここ(外部リンク)から気にったテーマを選びましょう。
飛んだ先の説明に導入方法が書いてあると思うので、それに従って導入します。
冒頭の通り本体のConfigを除いて、ここからはある程度自力で設定していく必要があります。
_config.ymlの設定とテーマの適用
これはHexoの設定が入っているファイルになります。hexo sで確認しつつ設定していきましょう。
画像やConfigの変更が反映されない場合は、一旦閉じて以下を実行して生成物をリセットすることで解消します。
1 | hexo clean |
最低限変えるべきところを載せておきますが、詳しくはHexoの公式ドキュメント(外部リンク)をご参照ください。
先ほどコピーしたGitHub PagesのURLもここに貼り付けます。
1 | #Site |
deploy:については、以下のように変更します。
1 | deploy: |
repo: はリポジトリのurlです。GitHub PagesのURLではないのでご注意ください。
今回予め設定してあるのでSSHのURLを使いますが、HTTPSでも可能です。
branch:について、
指定しているブランチは現状存在しませんが、Git Deployerのdeployコマンドを使うことでgh-pagesが存在しない場合は勝手に作ってくれます。
GitHub Pagesはこのブランチの内容を元にサイトをホストします。
Deployする
ある程度設定が済んだら、Deploy(公開)に向けて進めていきます。
まず以下でサイトが正常に表示されるかを確認します。
1 | hexo clean && hexo s |
レイアウトやテキストが崩壊していないかなど、挙動を確認をします。
確認が終わったらターミナル上でctrl+cを押して閉じます。
そして以下を実行します。
1 | hexo clean && hexo deploy |
GitHubを開いて、ブランチにgh-pagesが追加されていることを確認しましょう。
GitHubで最後の設定
GitHub Pagesの設定に行き、Build and deploymentという項目のBranchをmainからgh-pagesに変更します。
Saveを押して変更を適用して数分後、参照ブランチが切り替わってサイトが公開されるはずです。
もしいつまで経っても更新がされない場合、もう一度以下を実行してブランチに動きがあったことを通知してあげると良いかも知れません。
1 | hexo deploy |
最後にリンクを開いて確認できれば成功です。
お疲れ様でした。
参考資料
- GitHub
SSH を使用した GitHub への接続(外部リンク) - Hexo
Hexo Docs(外部リンク) - Qiita (@shizuma 様)
GitHubでssh接続する手順公開鍵・秘密鍵の生成から(外部リンク)
最後に
粗く長々となってしまいましたが、これにて終了です。
カスタムドメインまで加えるとすごい長くなってしまうので(もうすでに長いけど)、今回は無しという判断になりました。
閲覧頂きありがとうございました。