Cloudflare Pagesへの移行とHexoテーマの管理を見直した話
先日、本ブログのホスティングサービスをGitHub PagesからCloudflare Pagesへ切り替えました。
それに伴い、Hexoの中を色々と変更したので、今回はここ最近で行ったことの整理を兼ねた記事になります。
移行に関する一番最初のセットアップに関しては、先人の方々の分かりやすい解説記事がいくつもあるのでここでは触れません。
一応前提として、私はこの手の分野にはまだ初心者で、誤った情報も含まれると思います。
その点を踏まえて読んでいただけると幸いです。
結構長いです。
移行の理由
私が移行を決めた理由は主に2つなのですが、とりあえず無料で利用する上でのメリットを箇条書きで挙げていきます。
- プライベートリポジトリで利用できる
- 商用利用に関する規約、規範が緩い
- 自動デプロイで管理と公開作業が楽になる ※GitHub Pagesも設定で出来ます
- 過去のデプロイをプレビューできる
- CloudflareのCDNを利用できる
といったところでしょうか。特に上2つが決め手でした。
上から色々とツッコんでいきます。
1. プライベートリポジトリで利用できる
GitHub Pages(以下前者)は、GitHub Team以上(旧GitHub Pro)のアカウントでない限り、プライベートリポジトリでサイトを開くことはできません。
Cloudflare Pages(以下後者)では、GitHubのアカウントを紐づけして公開非公開問わず参照してビルドしてくれます。
2. 商用利用に関する規約、規範が緩い
実際は多種多様なサイトがありますが、前者ではプロジェクトに関するドキュメントや、技術情報の発信場としての利用を主な方向性としています。
加えて、商用利用に関しては一定の制限が設けられています。アドセンス広告等は該当しないと思いますが、いくつか解釈の余地があります。
それに対し、後者の規約には禁止事項として明記はされておらず、コミュニティの投稿ですが公式の方がそういった利用を認める旨のスレッド(外部リンク)もありました。
私は以前から将来的には広告を付けたいと思っていたので、移行先としてベストでした。
3. 自動デプロイで管理と公開作業が楽になる
正確には前者もGitHub Actionで自動デプロイ化できますし、逆に後者も手動デプロイに対応させることはできます。
デプロイに関する機能面では、デフォルトの状態を比較すると後者に軍配が上がるのかなと思います。
私が移行を考え始めた時はGitHub上の設定を特にいじらず使っていたので、前述の2点に加えてメリットと感じた次第です。
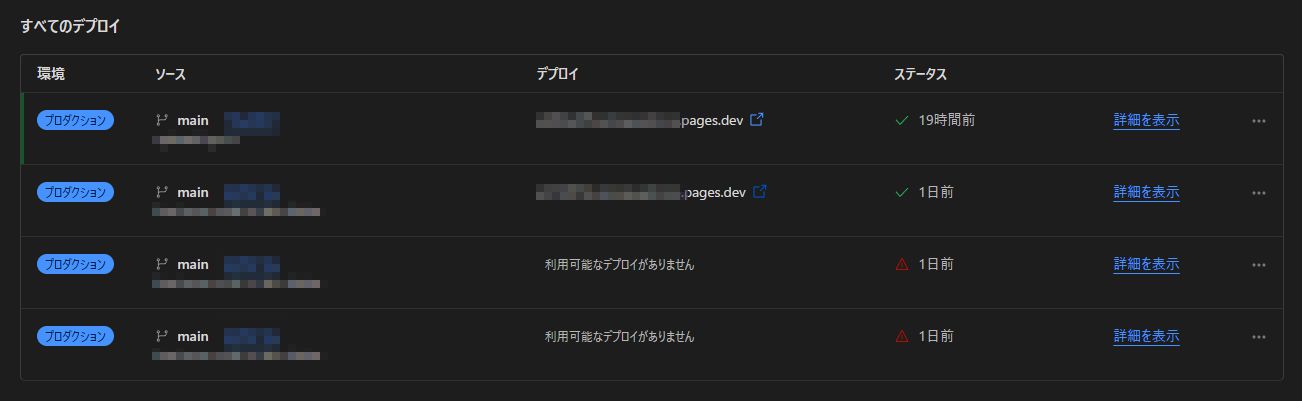
4. 過去のデプロイをプレビューできる
過去のデプロイ結果をプレビューできます。
デプロイ時のログも完全に残っているので、かゆいところに手が届く機能かなと思います。
また、何らかのトラブルでデプロイに失敗した時はそれをそのまま公開せず、一つ前の成功しているものを維持して表示してくれるのも安心ポイントです。
5. CloudflareのCDNを利用できる
そもそもGitHub PagesにCDN機能はないため、カスタムドメインをCloudflareに紐づけて利用するのが一般的だと思います(?)。
Cloudflare Pagesはそれがデフォルトで利用できるということですね。
まとめると、「もう少しだけ羽根を伸ばしたくなったので、古巣を払う必要が出てきた」、というのが理由になります。
現状維持であればGitHub Pagesでなんも不満はありませんでした。セットアップが非常に簡単なのは十分な魅力だと今でも思います。
自動デプロイに向けてHexoテーマを見直す
ここからは初心者の私にとって膨大すぎた作業をだらだらと書き記して行きます。書いている自分でも萎えるくらい長いです。
Git初心者でHexoを使い始めた私は、たどたどしくローカルで設定を書き加えたりしていたのですが、この移行に伴ってトラブルが発生しました。
以前と比べてデプロイまでの流れが変わるため、ローカルに書き込んだものが一部反映されずに頭を抱えていました。
そこで、改めて元のテーマをフォークしてGit管理できるようにしよう!となったんです。
今回の作業で得られるメリットをまとめます。
・Hexoからテーマを切り離して管理できる
・テーマはテーマで管理しているため変更履歴も見やすい
・Cloudflare Pagesの自動ビルド機能に対応できる
・オリジナルとの関係を維持できるので、適宜大元の変更も取り入れながら作業できる
また、以下のことを前提に書きます。
・既存のHexoテーマを使い続ける、若しくは最初からフォークまたは自作して管理している方は一部該当しません
・Hexo 7.3.0を使用
・ローカルでHexoテーマ(_config.ymlではなくhexo-theme-example内部)に変更を加えていた
・GitHub Pages(手動デプロイ)からCloudflare Pagesの自動デプロイに対応させたい
テーマの仕様を確認
現在の基本的なHexoのインストール方法を取っている場合、使用されるテーマはnode_modules/hexo-theme-テーマ名
を参照しています。
公式のドキュメントに記載されていないのですが、恐らく現在のHexoではテーマの参照方法がより簡略化されており、node_modulesから直接読み取ることができるみたいです(新たに環境を作って検証済み, 従来は themes/ 内のみを参照)。
通常、node_modulesには大量のファイルが含まれているため、ブランチの膨張を予防するべくHexo内では.gitignoreでgitの管理から外されています。
余談:外した後どうなるの?
外したものを再びロードするには、ターミナルでnpm installを実行することで、ルートディレクトリにあるpackage.jsonに記された依存関係を参照して、必要なパッケージをインストールすることができます。これらはNode.jsプロジェクト内で外部パッケージ、モジュールを管理するためのシステムとなっています。
今回は特に変更は加えません。理由は後ほど説明します。
自動デプロイに切り替える際、この仕様が逆に足かせとなるため、いくつか作業をする必要が出てきます。
一応node_modulesの中のテーマフォルダをthemes/に移設することで解決できるのですが、どうせならこの際にテーマはテーマで管理することを目標としてみます。
今までとの違いを確認
なぜこれらの作業が必要なのかと言うと、ローカルからデプロイまでのルートが両者で異なります。
前者は、
- ローカル
↓ - deployコマンドを実行
↓ - 生成された public/ の中身がgh-pagesブランチにpushされる
↓ - そのブランチを元にサイトを表示
対して後者は、
- ローカル
↓ - Hexoのディレクトリをそのままpush
↓ - Cloudflareが更新を検知してリポジトリをロード
↓ - 設定したビルドコマンドを実行して public/ 生成
↓ - サイトを表示
このように、後者はローカルのnode_modulesの変更を連れて行くことができず、package.jsonを読み取って配布元からオリジナルのパッケージ達を収集します。
submoduleを活用してテーマを導入
一般的なHexoテーマでは、npmパッケージとしてnpmレジストリに公開したもの、または、GitHub等のリポジトリを直接参照してnpm installで導入する方法を取られていますが、
今回は、Gitの
1 | git submodule add |
を用いて、フォーク元リポジトリとの関連を保ちつつ、Hexoのリポジトリからは独立して管理と設置を出来るようにしたいと思います。
Cloudflare Pagesのビルド設定でsubmoduleを確認するコマンドを組み込むので、package.jsonに書き加える必要はありません。
大まかな流れとしては、
- GitHub上で元のテーマをフォークしてリポジトリを作成
↓ - Hexoのルートディレクトリ上でsubmoduleを使ってテーマを設置
↓ - _config.ymlからテーマの指定先を切り替える
↓ - _config.テーマ名.ymlをフォーク版のテーマ名に変える
↓ - .gitmodules内のurlをCloudflare Pagesに対応した形に書き換える
さっきと同じように上からツッコんでいきます。
1.
使用しているテーマのオリジナルのリポジトリを開いてforkします。
テーマによっては本体のフォルダが格納されていることがあるので、その場合は一回適当にcloneして、ルートディレクトリ上で
1 | git subtree split --prefix=target-folder -b new-branch |
を使って新しいブランチに切り離します。
私の場合は、
1 | git subtree split --prefix=packages/theme-hexo-async -b main |
でテーマが入ったフォルダをmainという新しいブランチに取り出しました。
1 | git push origin new-branch |
でリモートにも反映しておきます。
2.
Hexoのルートディレクトリで、
1 | git submodule add https://github.com/user/repo.git themes/theme-name |
を実行してテーマを設置します。
私の場合は、
1 | git submodule add -b main https://github.com/user/repo.git themes/theme-name |
でブランチを指定して設置しました。
theme-nameは、configで参照する時に使う名前になります。
一応
1 | git submodule status |
で状態を確認します。参照commit submoduleの設置場所 (heads/ブランチ名)が表示されていれば成功です。
これで今後はthemes/theme-name/内でターミナルを開いて、フォークしたリポジトリにpushできます。
- 注意ポイント
submodule内で何か変更をpushした際、ルートディレクトリで等で、submoduleに変更があったことをメインリポジトリにも変更として適用させてあげる必要があります。1
git add themes/theme-name && git commit -m "Update theme"
これはsubmoduleは常に最新のコミットを探して参照するわけではなく、参照コミット情報も一つの追跡ファイルとして扱っているために起こるみたいです。
自分が一度ズッコケたところなので置いておきます。
最後に、今までの変更を加えたnode_modules/hexo-theme-theme-name/内のファイルをそれらに上書きしてpushします。
今回私はヘッダーの設定が入っているhead.ejsの変更を上書きしました。
3.
/_config.yml内の
1 | theme: old-theme-name |
を、新しいテーマ名に書き換えて適用します。
4.
テーマ固有の設定などを収納している/_config.theme-name.ymlのテーマ名の部分も新しいテーマ名に書き換えます。
5.
submoduleの情報を収めている .gitmodules ファイル内のurl = について、デフォルトのHTTPSのURLでは認証エラーが起こるらしいので、SSH経由のものに書き換えます。
1 | url = [email protected]:user/repo.git |
GitHubとローカルで行う作業はこれにて終了です。
一応hexo clean && hexo serverでテーマが適用されているかなど確認をします。
ページの一部がデフォルトに戻っている時は、テーマのフォルダ名、_config.yml内のテーマ名、_config.theme-name.ymlの表記が合っているかを確認してみましょう。私は一回ミスりました。
ビルド設定の更新
サブモジュールの使用を想定したビルドコマンドはこうなります。
1 | git submodule update --init && npm install && npx hexo clean && npx hexo generate |
順番に解説すると、
- サブモジュールの初期化(clone)or最新の変更を確認、適用する
- package.jsonを参照してnpmパッケージのインストール
- 古いpublicフォルダの削除
- ビルド
となります。
npxについて(補足)
npxは、Node.jsがインストールされている環境で、グローバルインストールされていないパッケージを一時的に実行するものです。Cloudflare Pagesのコマンド実行時点では、グローバルインストールしていないパッケージを実行することが出来ないみたいです。
ログでは、package.json内にスクリプトを組んで読み込ませるか、npxを使ってねと言われます。
結局、public/ディレクトリを生成して参照するためにビルドするだけなので、一時実行の後者で対応しました。
これですべての工程が終わりました。お疲れ様でした。
参考資料
- GitHub Docs
GitHub Pages について(外部リンク) - Cloudflare
Cloudflare Website and Online Services Terms of Use(外部リンク) - Cloudflare Community
Is Cloudflare Pages, Workers free plan free for commercial use?(外部リンク) - ろぼいんブログ 様
Cloudflare PagesでGitサブモジュールを使う方法(外部リンク)
最後に
ここ最近の踏ん張りの印を残したくてダラダラ書いちゃったんです。
この手の分野は、一応コマンドの挙動や言葉の意味などを改めて調べつつ書いているので、ガチの復習作業になっちゃうんですよね。
どうにか短く綺麗にと思ったんですが、これが限界でした。
閲覧頂きありがとうございました。



